I think technology, on the whole, can be classified as a paradigm. One of the clearest examples (and conveniently, one that supports my narrative) is this: innovation breeds innovation. And with each step, further expands the adjacent possibility of what has the potential to exist. And while not a betting man, if history is to be believed, I’d wager it occurs to a degree so significant you could assign an exponent to.
However, it’s a double-edged sword. Because while the potential and possibilities are growing closer and closer to limitless, it also makes trying to predict “what’s next” with much degree of accuracy very difficult. Google Glass, a hype at one point in time, is nowhere in the vicinity, nor did the Microsoft Surface come into its anticipated, full-fledged existence. However, these innovations were the stepping stone for many others.
And while we’ve already established, I’m not a betting man; if I was, this is the innovation and technology that I would be eyeing on now before it becomes too hard to ignore in the future.
Cloud Rendering
I distinctly remember hearing people tell me to “get my head out of the clouds” when they’d catch me daydreaming. Who knew that we’d live on an edge where people could get things into the cloud fast enough!
“Once upon a time, it required enormous amounts of hardware to process our data,” is what you’ll likely tell your grandchildren. That’s because Cloud Rendering is already taking traction with the advent of 5G and it’s only going to increase from here. Our dependency on hardware may be a thing of the past when 5G becomes fully operational by an expected 2025.
Cloud rendering is a technology used to offload your expensive processes onto the cloud, eliminating big, heavy, and costly in-house hardware. The most recent example of this (and easily the most visually stunning) is Flight Simulator 2020 by Microsoft. See for yourself and enjoy the breathtaking landscape built in real-time, providing a real-life flying experience. And all the processing? That’s done on the cloud and rendered on the simulator screen in real-time.

Thanks to 5G, the applications are quite endless. Cloud-connected cameras to track potential threats in stadiums or highly sensitive areas to replace your gaming consoles like Xbox or Playstation – although, Stadia did try. Still, it will take traction in years to come thanks to other innovations that make just such a thing possible.
Not convinced yet? How about another use case for good measure!
AR/VR mounted devices have been around every nook and corner. Every area – business operations, gaming, and entertainment- has heavily invested in it. And the recent pandemic has only further caused people to turn to technology to fill in where reality can’t safely, especially where that technology has become more affordable, lightweight, and now, can render seamlessly.
With cloud rendering entering the picture, it allows AR/VR devices to offload their heavyweight computing and trade it in for a smoother rendering experience. My prediction? All of this translates to practically everyone owning one of these devices to a level that would make their manufacturer grin all the way to the bank.
AMP – Accelerated Mobile Pages
As we continue “mobile everything” – well, almost everything – we should consult our mobile phones for answers as to what’s to come next!
It’s believed It takes 3 seconds for a user to leave a webpage if it doesn’t load. Well, just 3 seconds is what people expect from any website to render a landing page.
So how do you make it faster?
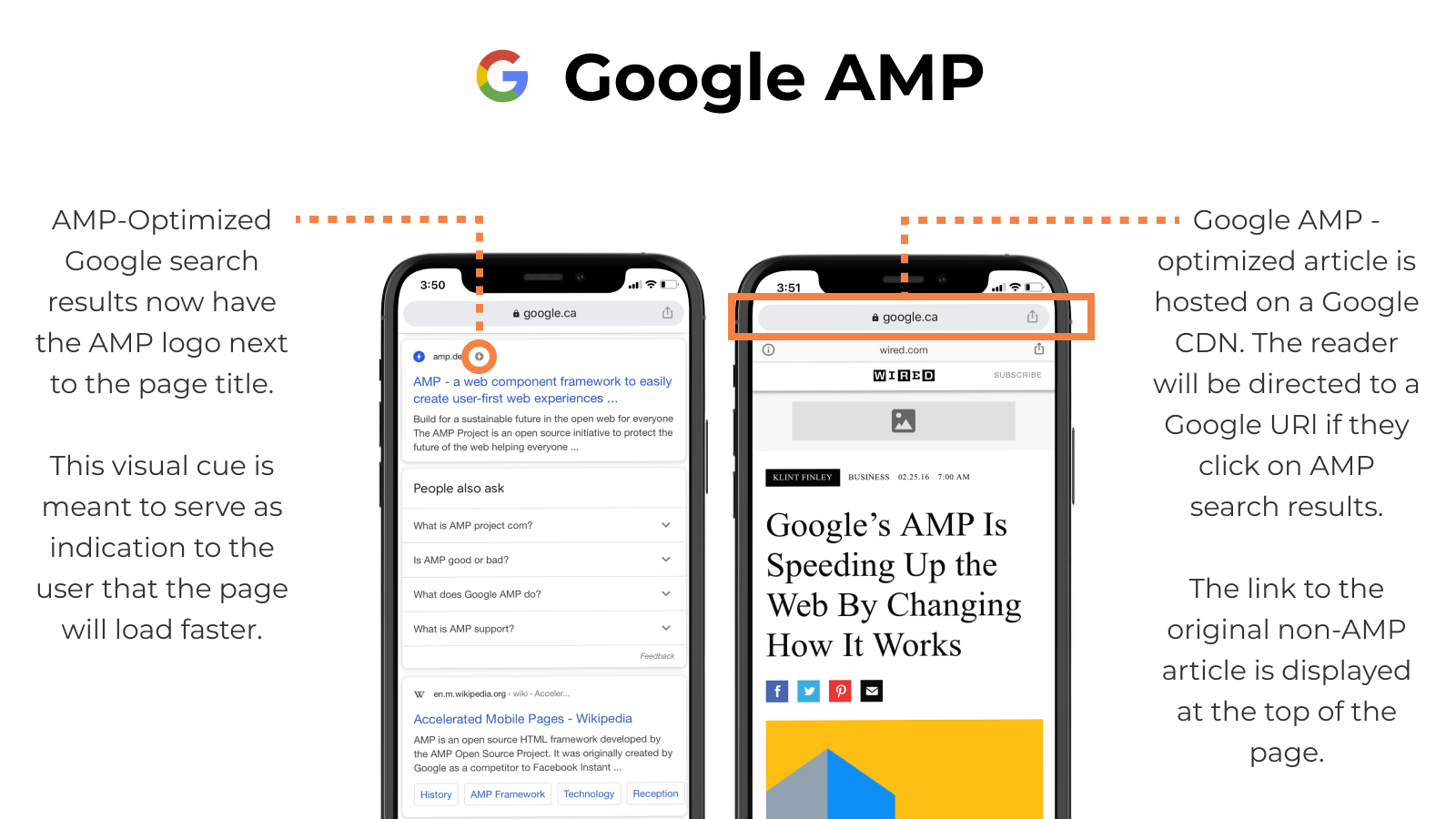
Use Google’s AMP. To expand, essentially it’s a stripped-down HTML that enables you to load mobile pages faster than ever possible. AMP pages load around four times faster than a regular web page resulting in a drastic increase in hover.

You’re probably wondering how AMP can achieve this – I know I was. These are its three main components:
- AMP HTML
- AMP JS
- AMP Cache
Now, the most important question is whether AMP affects the ranking of websites. According to Google, AMP by itself is not a ranking factor. However, loading times do affect ranking. That said, AMP makes your websites faster, which in turn gets ranked higher.
But don’t take my word for it – these stats prove it:
Impremedia – a digital publisher that caters to the Hispanic audience, has achieved 2x Faster speed and a 160% increase in RPM (Revenue per million).
CNBC got on the AMP bandwagon and has seen an average load times of 1.23 seconds, and since implementing AMP, it has seen an increase of 22% in mobile search users who returned to CNBC.com within seven days.
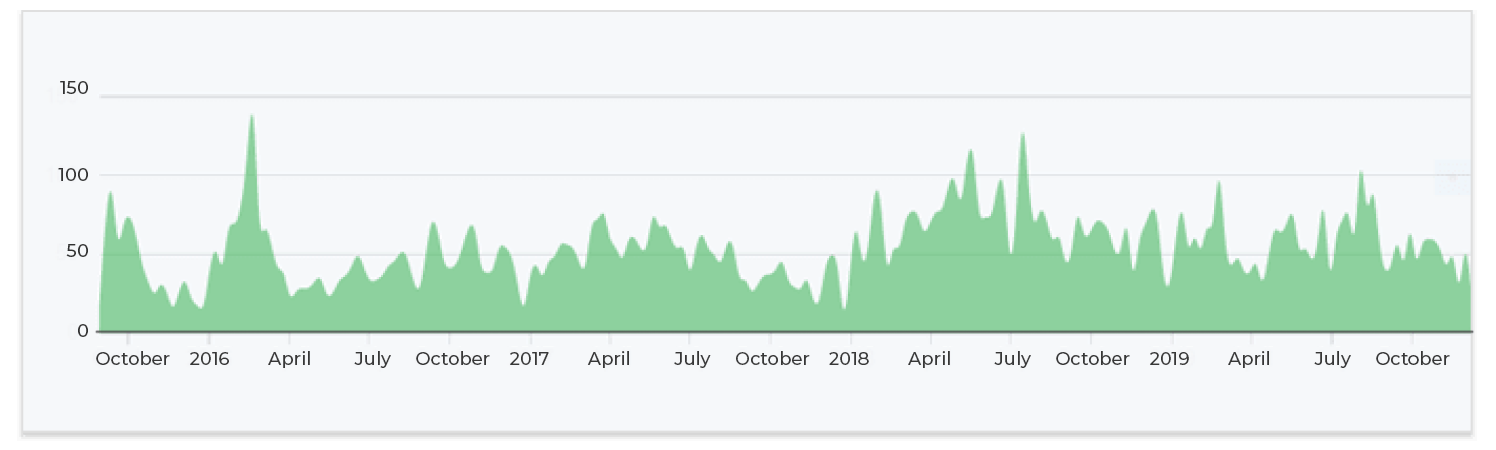
Finally, the commits don’t lie. There are 50 repositories under the AMP project on Github, and it is wildly active. The below graph shows just how widespread its usage is.
I predict AMP will grow in popularity, eventually becoming the de-facto standard for more and more websites.

AMP can be used to not only build and serve lighting fast ads to pages. There are way more scenarios, like the dreaded, waiting for an ad to load. Ah, the frustration. AMP helps reduce blood pressure while increasing the viewability and click-through rates of your ads. Did I forget to mention this increases monetization, which is a win-win for the users, publishers, and advertisers?

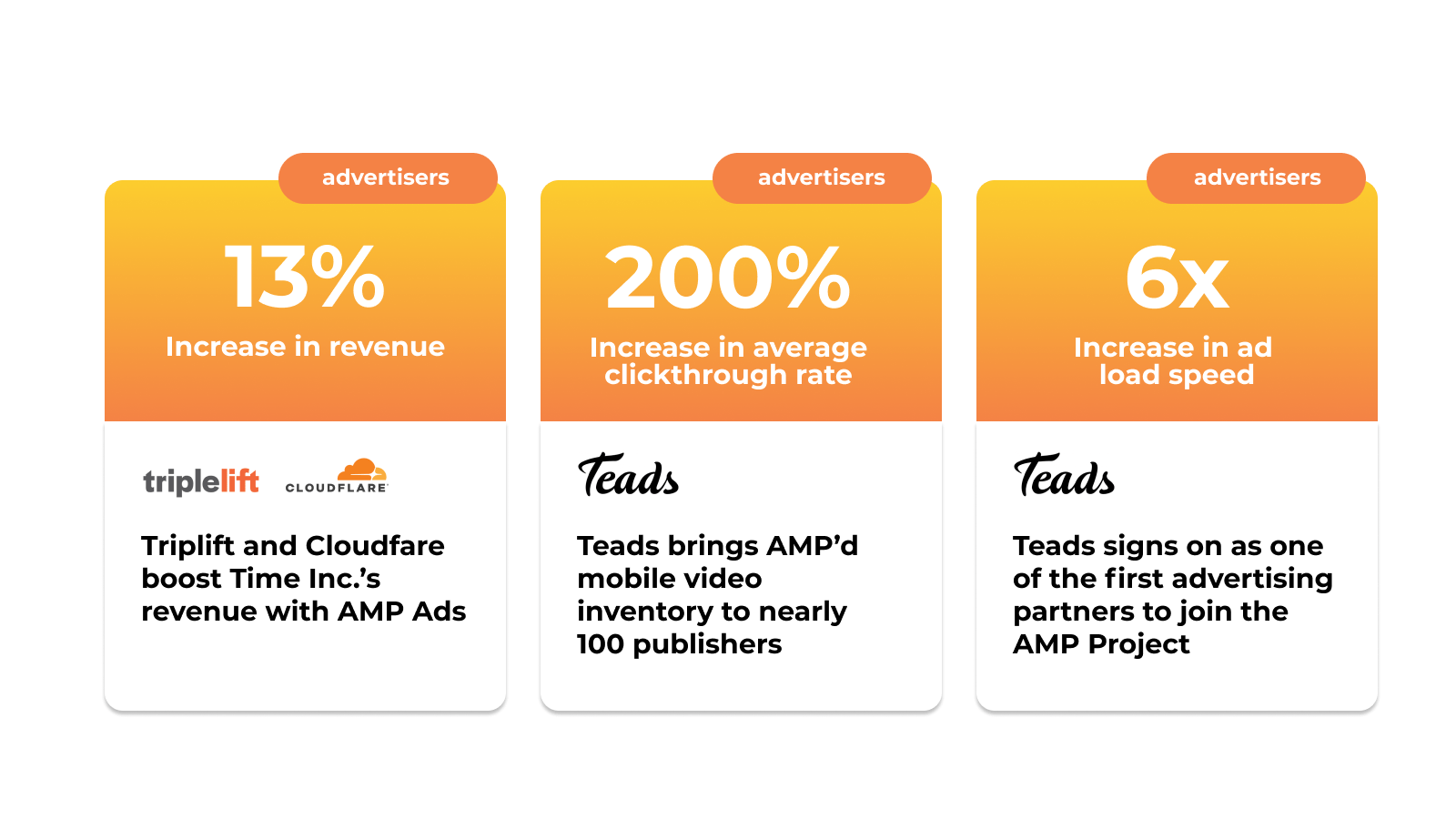
13% increase in revenue.
Triplift and Cloudfare boost Time Inc.’s revenue with AMP Ads.
200% Increase in average clickthrough rate.
Teads brings AMP’d mobile video inventory to nearly 100 publishers
6x Increase in ad load speed
Teads signs on as one of the first advertising partners to join the AMP Project
AMP’s most recent update was on August 27 – 2020, where they released v2.0 of the official AMP plugin for WordPress.
It may not be seen or heard everywhere, but AMP is a dark horse running a very long race. Ignore at your own risk.
WebAssembly (WASM)
WebAssembly is NOT
- A programming Language
- A replacement of JS
So what is it, and why even talk about it?
It’s an open standard that defines a portable binary-code format for executable programs, and a corresponding textual assembly language, as well as interfaces for facilitating interactions between such programs and their host environment.
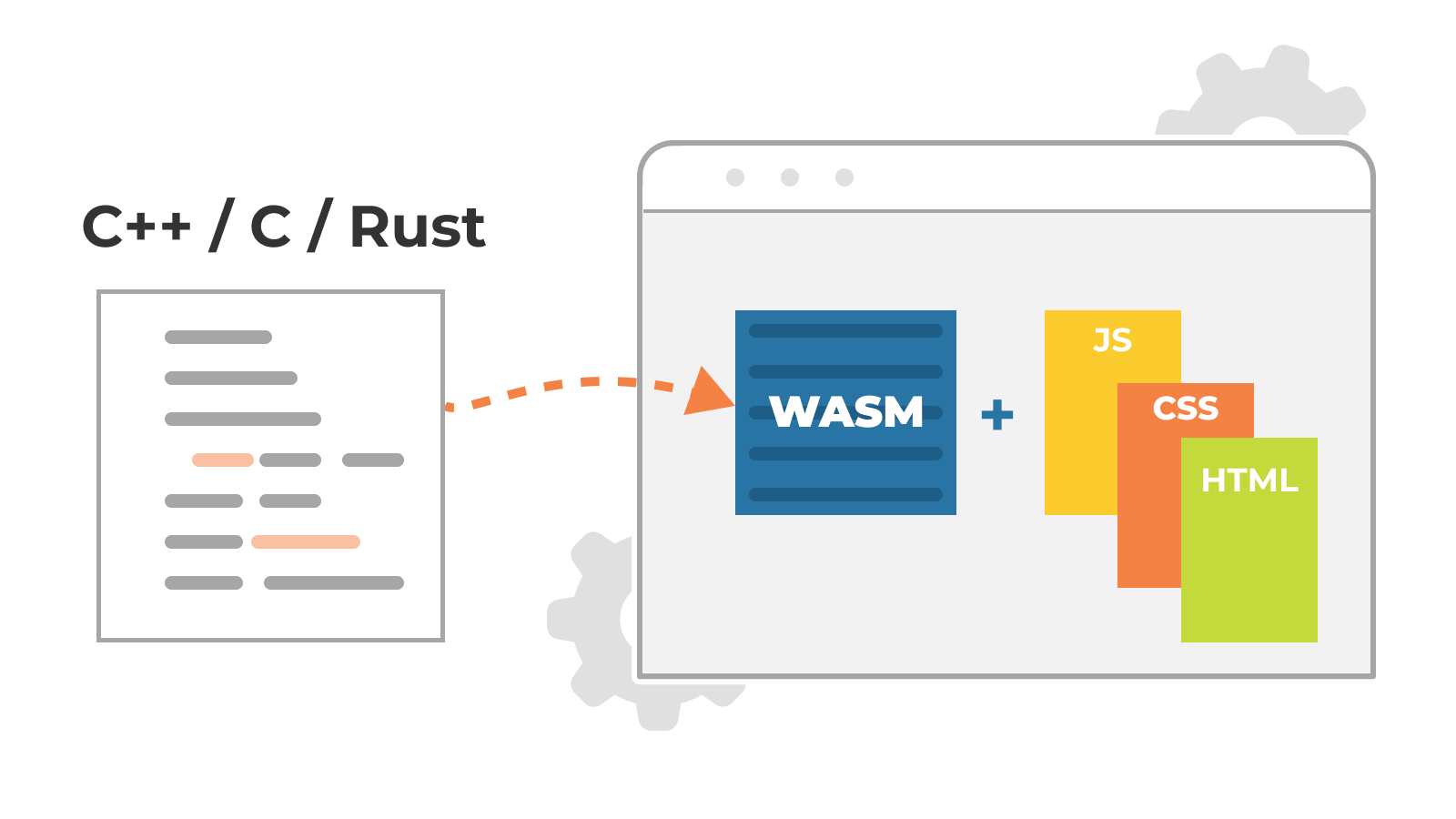
How it works is you write code in other languages and compile it to WebAssembly, which runs on your browser. Yes, you heard it right – on your browser.
Rust / C / C++ / GO – all can be compiled to WebAssembly.

It allows you to compute many things on the browser and not on JS, which has been known to put one in a sticky situation or two over the years.
In layman terms, you would think that 0.1 + 0.2 = 0.3, right? Wrong, at least, not in JS. It’s 0.3000000000, and is usually overcome and dealt with by Rust. But with WebAssembly, financial applications can benefit by not only becoming faster but eliminating Rust calls for JS calculations.
Image and video editing is another prime use case. Have you ever tried to edit or even rotate an image on the web? No, I’d suggest you try it if you’d like to experience some frustration. That’s because it takes a long time and, sadly, no workaround. That is unless you decide to make your photo and video editing easy with WASM.
How is it even possible? Well, WASM has a JS API that allows JS to compile WASM modules and interact with them. What that translates to is you can have your heavy computation done by a WASM module and not JS, resulting in faster results.
And don’t worry, I haven’t forgotten about all the gamers out there. Would you believe if I tell you that you can play Doom 3 on your browser? Yes, you read that right – ON YOUR BROWSER! Just type WASM DOOM and enjoy (my little gift to you). If WASM can be used to render and play DOOM well, then the possibilities really might just be endless as far as I am concerned.
So, are we getting rid of JS? Heck NO! WebAssembly simply makes JS better. And whether you want to use it (or even like it), I predict that WebAssembly is something that you will hear a lot for a while to come.
Takeaway
As more technology develops, the potential for greater innovation presents itself. Trends are short-lived, or rather, overshadowed by bigger and better innovations. However, the technology I reference today, Cloud Rendering, AMP, and WebAssembly, are I believe much more than a trend, and time is proving me right. These technologies show promise and aptitude to support the weight of a multitude of other technologies on its shoulders as we push further and further into the adjacent possible.