
“For people without disabilities, technology makes things convenient. For people with disabilities, accessibility makes things possible.” – Judith Heumann, U.S. Department of Education’s Assistant Secretary of the Office of Special Education and Rehabilitative Services.
The above statement was made back in 2012. That would suggest that for the better part of a decade, experts have been highlighting the importance of accessibility. However, you need only look around the web and at a few applications to see that it hasn’t been generally adopted.
For example, eCommerce would typically identify the target user while developing their web store. This list should include people with special needs, but how often does it? Implementing good governance around web accessibility ensures that people with specific disabilities can access your web store, walk through the product catalogue, and ideally, make a purchase.
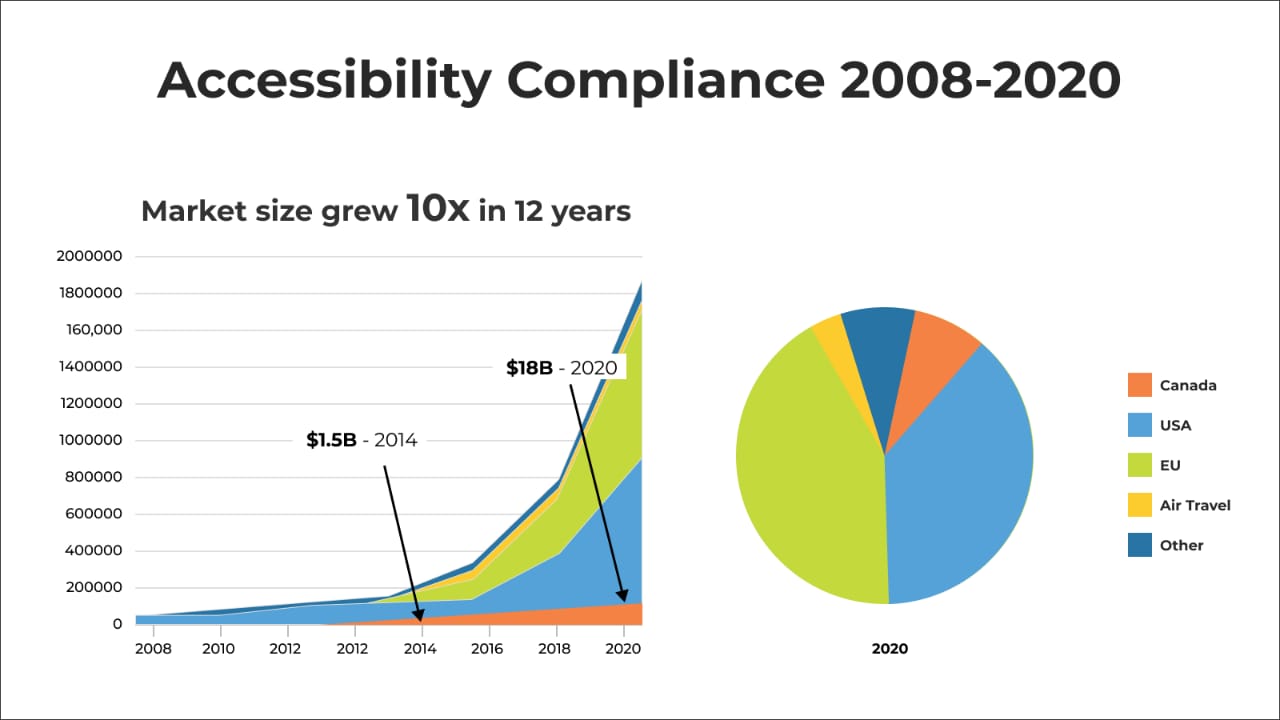
If eCommerce companies lower trade barriers and enforce accessibility, their growth rate and trade percentage will undoubtedly increase. Following accessibility standards in web applications has been shown to help increase market growth 10x faster than without following the accessibility standards. The graph below shows the web Accessibility compliance for the period of 2008-2020.

Web Accessibility Adaptability
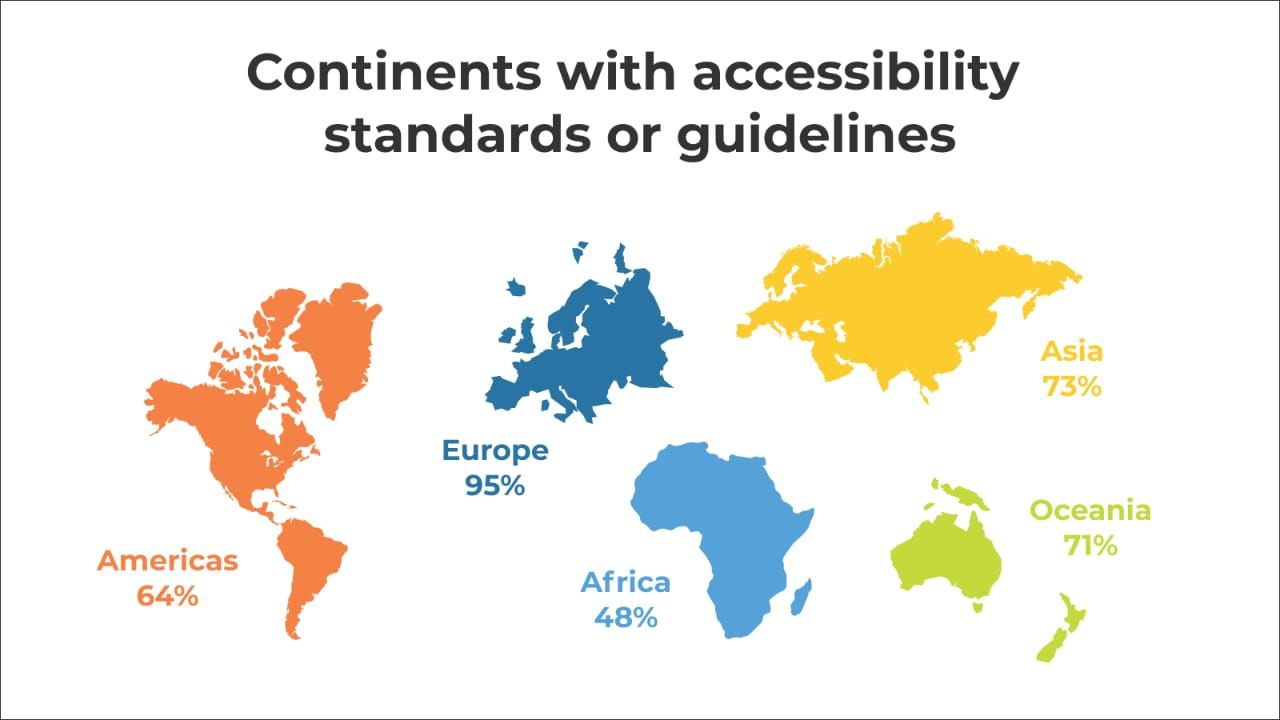
The below map highlights one of the biggest challenges to web accessibility: one-third of countries don’t have standards or guidelines in place. For example, most of Europe has taken a proactive approach to accessibility, helping them adapt much faster than most. However, other parts of the world are a little slow in following the trend, lacking a defined and enforceable law to develop accessibility features in all new web applications development.

Countries, including the USA, Canada, and the EU, have already passed legislation to ensure digital accessibility on certain web applications. Here’s a high-level breakdown of what that looks like:
- USA – Federal, state, and local government websites are committed to fulfilling WCAG AA level compliance of accessibility standards.
- CANADA (Ontario) – Private or non-profit organizations with more than 50 employees and all public sector organizations must meet AA level by January 2021.
- EU – Is enforcing accessibility standards for any new website development since 2019 and is planning to make accessibility standards mandatory on public sector web applications from 2021.
Consideration on Web Accessibility
There are some important considerations that must be taken into account when developing a web application to enhance its accessibility standards:
- Web applications should always be keyboard friendly
- All the images should have “alt text” in the app
- Contents in the app should be easily accessible for all users with or without disabilities
It’s a myth that making eCommerce websites accessible needs a lot of development effort, expert knowledge, or a substantial financial investment. In reality, it only requires new ways of thinking and some extra effort on top of your current development. Plus, there are many free tools, guidelines, and assets available for the development community on how to implement and follow accessibility standards in web applications.
A Few of the Benefits of Accessibility
Organizations and brands are always searching for new and better ways to connect with their customers and expand their business. And when they create products and applications that help and accommodate users with disabilities, it gives this marginalized group a feeling of being part of society and that they haven’t been overlooked. By keeping accessibility standards in mind throughout the process, from development to testing, we can build accessible applications for people with diverse disabilities and eventually result in the following:
- Avoiding legal complications: In many countries, it is mandatory to follow accessibility prerequisites and develop a product that follows accessibility standards before launching it for end-users. Also, testing is compulsory to meet accessibility compliance.
- Potential growth in the business: According to research , 23% of people with a disability never go online, versus 8% without disability. Thus, designing and developing applications that follow accessibility standards will help in potential revenue and market growth.
- Accurate search results (Improving SEO): If developed to AA standards, web applications should have rich content and excellent user experience. This will help it not only become discovered more easily and quickly but will inherently improve your SEO.
- Better User Experience (Improves usability for all types of visitors): Increasing the accessibility standards of our eCommerce stores will be beneficial to any user who uses the application. Following the accessibility standards make eCommerce web applications more user-friendly – it’s that simple.
- Writing higher-quality code: Websites that are developed WITHaccessibility standards as a top priority are more valuable to the developer and client as they tend to contain a higher-quality of code.
Accessibility should be a part of the project discussions at the very initial stages. Accessibility implementation should be considered mandatory for every element/component from the start of development; that way, developers will know what they need to include and how to build it.
Not following this practice will lead to more work at later stages of the lifecycle, which not only increases cost but impacts the deadlines.
Common Accessibility Mistakes made by Developers and Designers
Accessibility is an essential factor for application developers and designers to produce high-quality web stores that can provide real value to its users, including those with special needs. Web stores or applications must follow these sets of accessibility standards.
While developing a web application, designers and developers will often encounter varying sets of mistakes, a few of which may include:
- Missing alternative text for images and any other non-textual content
- Not marking up headers and lists in HTML (and then using CSS for designing)
- Developing a web application that’s dependent on mouse/cursor to explore the site (rather than making the functionality accessible through the keyboard)
- Missing captions and/or transcripts for audio/video like broadcasts
- Missing proper colour contrast; an integral part of making a site accessible
- Developing a website that meets the accessibility standards without having enough knowledge of accessibility guidelines results in wasted of effort
Take Away
If eCommerce businesses tear down accessibility barriers and design their web stores while considering the users/customers that have a disability (permanent or temporary), they will likely notice something – their business begins to grow. Not only that, but they will also be providing a long-overdue right to a very marginalized group of people. In short, web accessibility benefits us all. And while there may be moments in your journey to becoming accessible that prove challenging, in the long run, following this practice is not only good business, but it makes you a good person.



