When asked what I do, I usually have an answer queued up and ready to go: I develop and design digital products, services, and experiences for our clients that are rooted in a deep understanding of the user and business goals. Next, they follow up with, “what does it take to design an experience?” and that’s where it gets interesting.
Today, I’m going to take you through mobileLIVE’s design process, one which has evolved through many trials and several iterations. In it are best practices for different design workflows and it’s proven flexible enough to support software projects across any industry.
Our Design Process
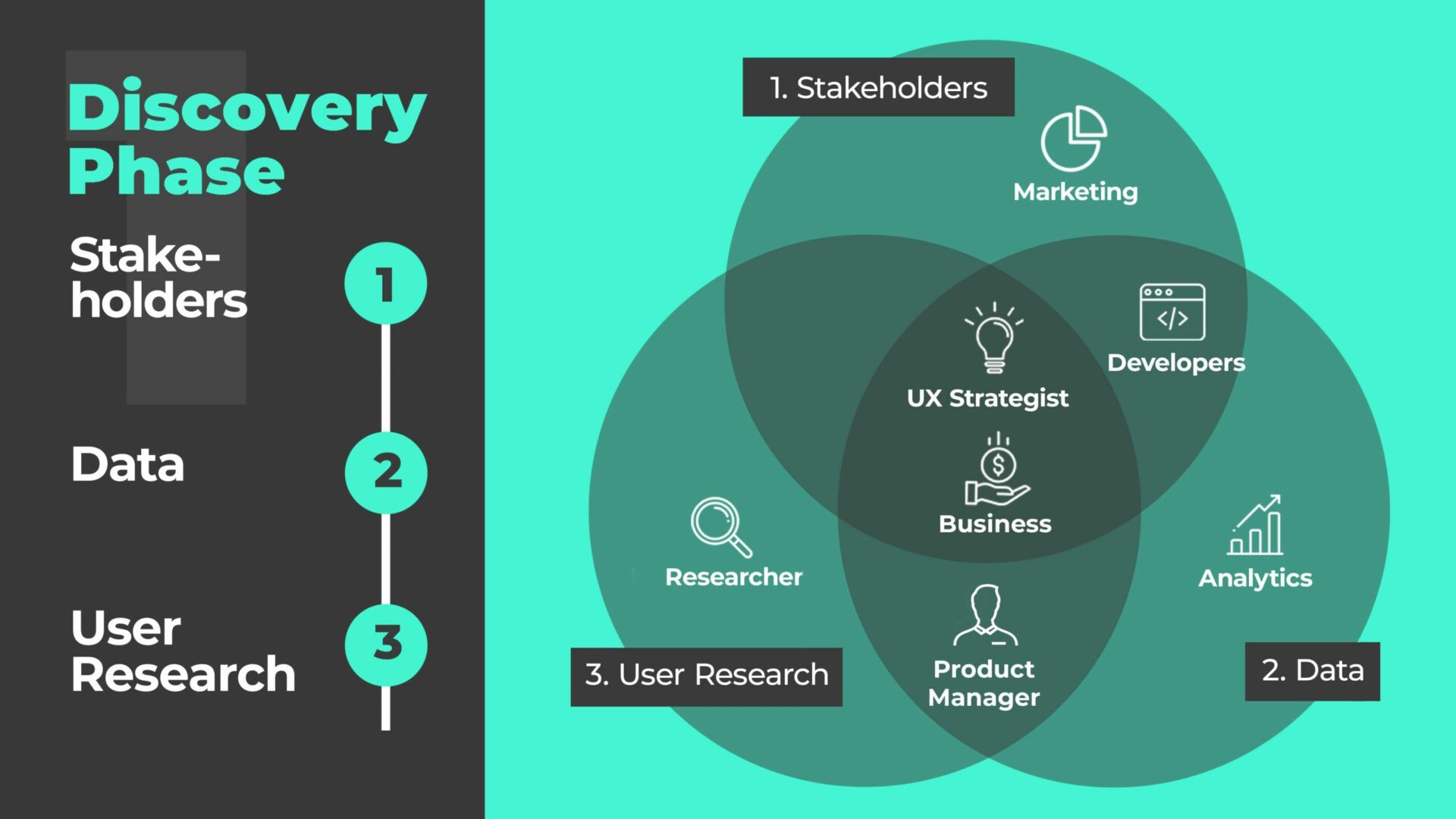
Phase 1 – Discovery

We start with the understanding of users, their context, and challenges. For enterprises, it’s equally important to understand the stakeholders and business processes. It’s essential to understand the lay of the land – how is the experience delivered to the end-users? What are the roles that each stakeholder plays in delivering the experience?
Stakeholder Discovery
Stakeholder Discovery is always the first step. In this phase, it is essential to align the entire project team around goals for the project. The biggest goal of a UX Strategist at this phase is to give each stakeholder a chance to communicate their needs and wishes.
The UX Strategist plays a key role in translating the information from stakeholders to the design team and frame it in the context of customers’ goals.
Team Roles: Business, UX Strategists, Developers and Marketing
Data
Data tells about customer behaviours – what are they doing? Where is the experience falling short? Which areas need most attention? Where do we see the most friction? But getting these answers isn’t easy! Bringing cross-functional team members together is a must to transform the messy and unstructured data into actionable insights, and facilitate and enhance its analysis.
Insights are also collected through competition research, expert evaluations and UX tear-downs.
Team Roles: Business, UX Strategists, Developers and Analytics
User Research
User Research at this phase allows the team to ensure everyone is tackling the right problem. Sometimes, the business assumes that the information they provided is enough for the Design team. In our experience, this is rarely the case.
Data analysis helps us focus the user-research on the right problems; however, for new products or services, existing data may not be sufficient, and UX strategists must work with product managers to understand the context. Sometimes quick tests, surveys also help collect information or validate assumptions.
The designers involved at this stage must be able to drive the conversation towards understanding the end customer. That’s the reason that User Research is an essential ingredient of the Discovery Phase, so the whole team will share a defined problem and be better equipped to work on the solution in the next steps.
Team Roles: Product Manager, Business, UX Strategists and Researchers
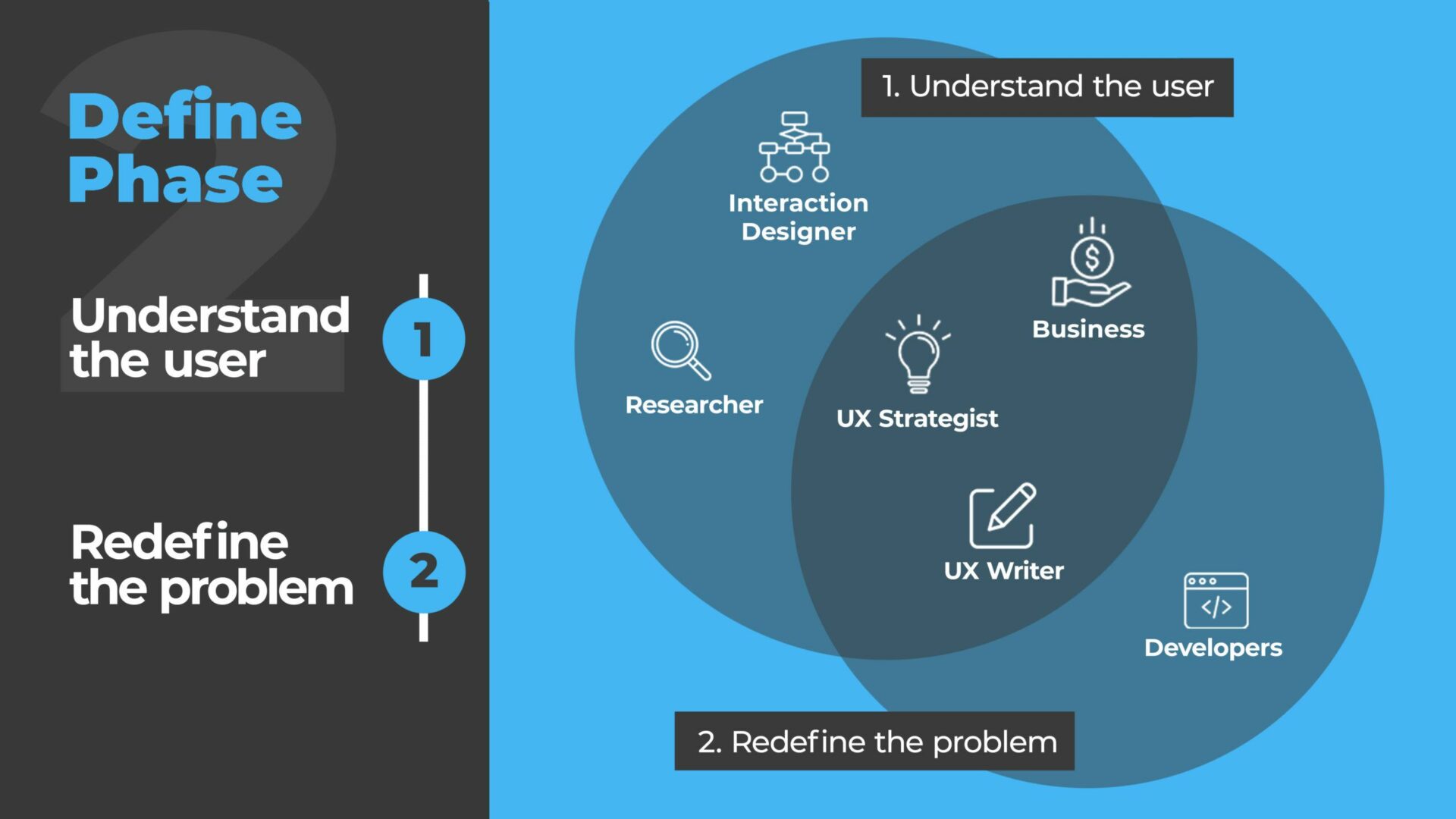
Phase 2 – Define

Define is the next phase in the UX process, where we analyze all the information gathered to establish a clear view of the problem, with an opportunity to redefine the problem we are solving.
Understand the user
In the Define stage, the team will synthesize observations about the user gathered from the previous phase. We dig deeper to understand the users by creating user personas, journey maps, and different use-cases. These activities help us develop new hypotheses to test, uncover hidden problems, learn from our previous experience as well as that of others in adjacent problem spaces in the industry.
Team Roles: Business, UX Strategists, Interaction Designer, Researchers and UX Writer
Redefine the problem
Synthesizing is the right action at this point – piecing the puzzle together to form whole ideas. The team should be organizing and interpreting the data gathered to create an accurate and encompassing problem statement.
Another essential part of this process is storytelling through visual and mixed media formats. Explaining complex ideas and vague concepts through storytelling helps bring everyone on the same page.
Team Roles: Business, UX Strategist, UX Writer and Developers
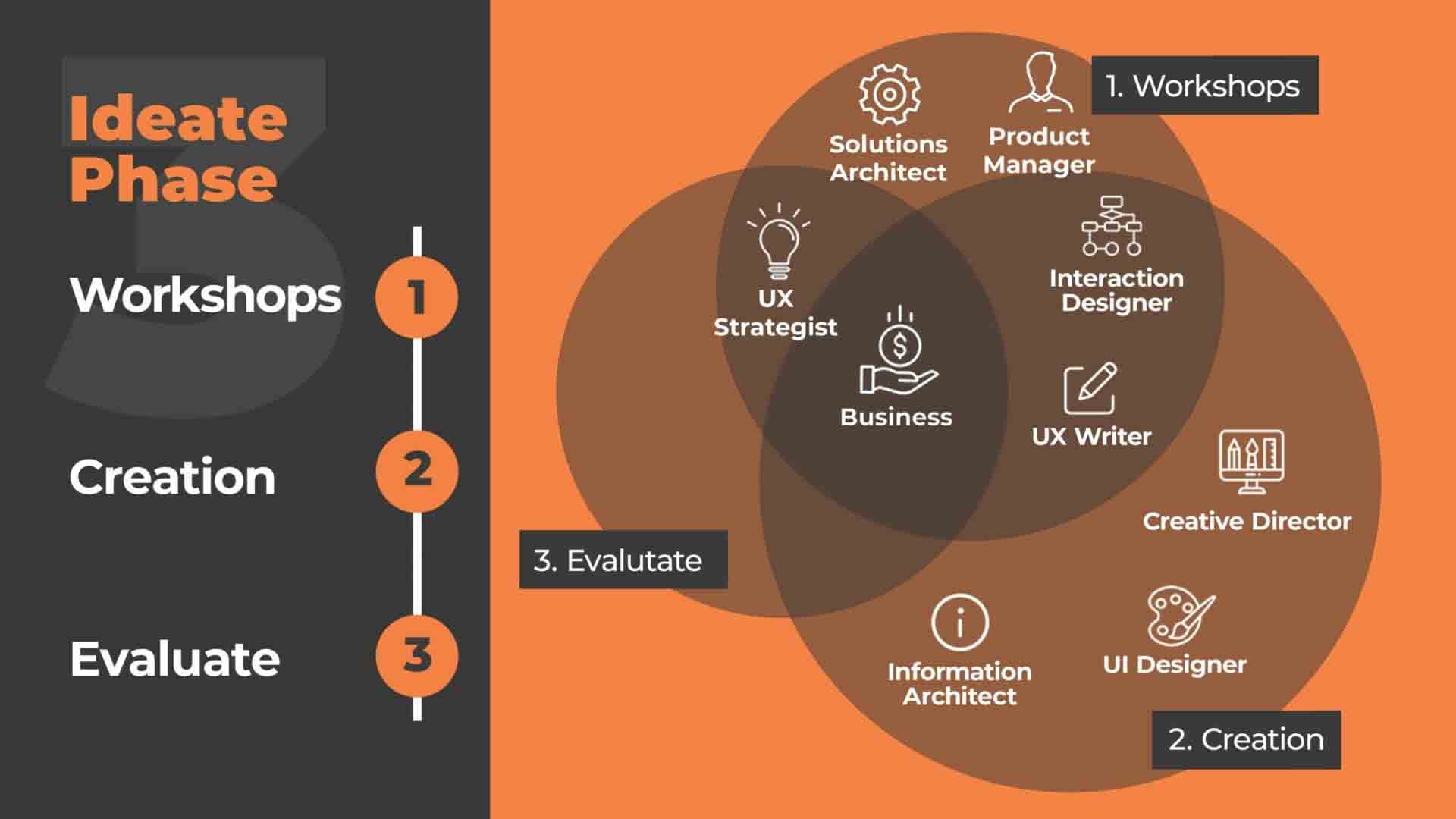
Phase 3 – Ideate

Once you have clearly defined what problem you are trying to solve and have ample background knowledge, the time has come to get creative. In this phase, the intent is to challenge assumptions and create solutions to the problem at hand.
Workshops
User experience is all about finding creative solutions to real-world problems. Although it may sound simple, good ideas don’t just happen. It’s part of the process to actively facilitate innovation.
Creating an environment where the team will be able to generate a broad set of ideas, with no judgement or evaluation, is the aim. In simple terms, a design workshop is a dedicated session for coming up with new ideas. The main goal is sparking innovation by bringing people from diverse backgrounds. Inviting business, design, and technology teams in these workshops ensure that our ideas solve the right problems and are implementable
Team Roles: Business, Product Manager, Solution Architects, UX Strategists, UX Writer and Interaction Designer
Creation
Different concepts and solutions explored in workshops and other activities in the define phase are documented. All stakeholders must understand all the concepts that are being generated and all the artifacts that are crafted.
Team Roles: Business, Interaction Designer, Information Architect, Creative Director, UI Designer and UX Writer
All design explorations and explorations are reviewed with stakeholders. Alignment in all the actions is fundamental for the success of any product or service.
Team Roles: Business and UX Strategists
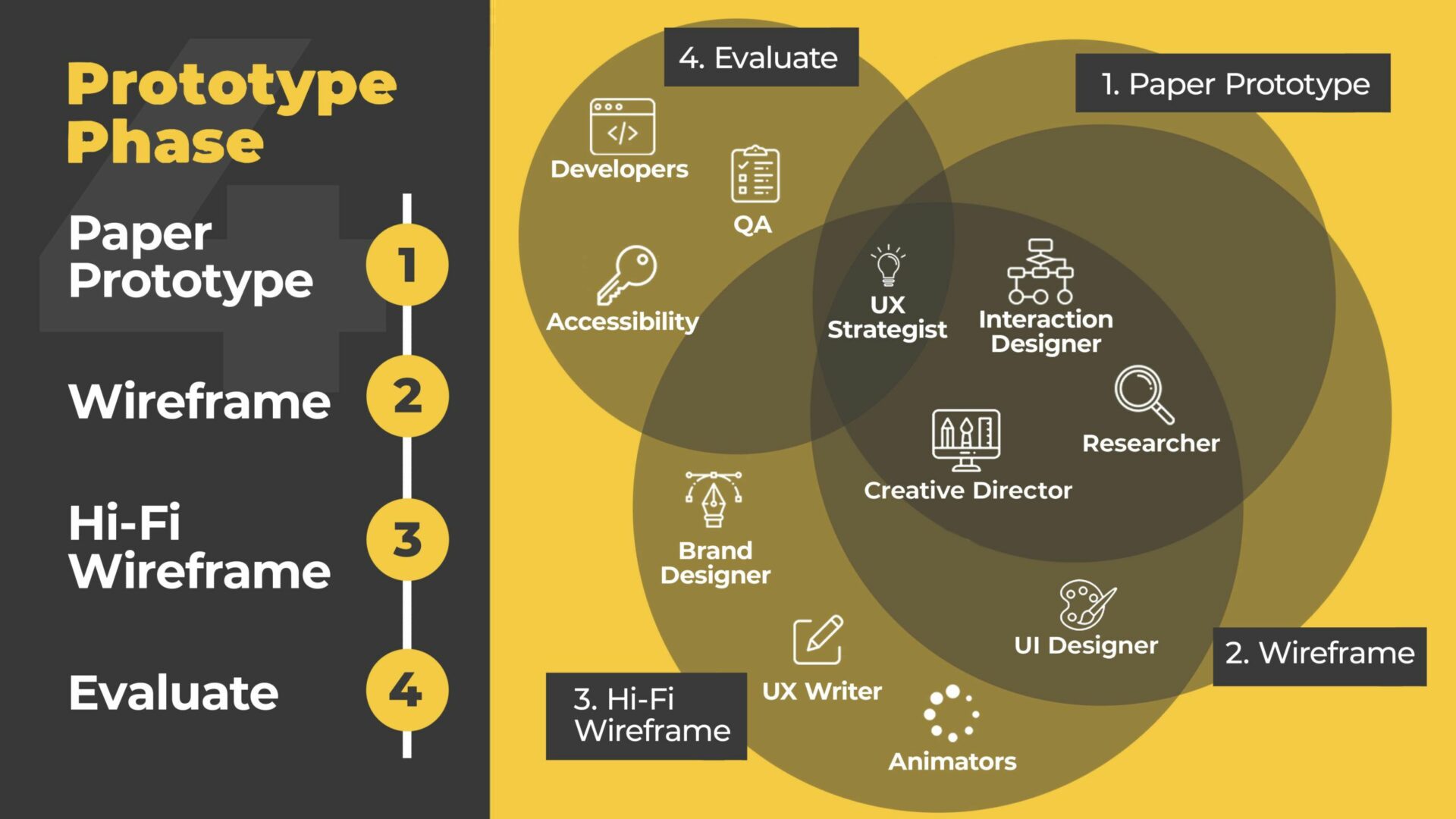
Phase 4 – Prototype

“A prototype is worth a thousand meetings”
Prototyping is the most exciting phase of the design process. The goal is to make the shortlisted ideas and solutions tangible. The main objective of prototyping is to build and test your ideas, embracing mistakes quickly to reach success faster.
Paper Prototype
Looking for insights but working on a tight budget? You’ll be hard-pressed to find a better method than paper prototypes. Producing an early and scaled-down version of the product will help you reveal any problems with the current design.
A low-fidelity prototype, although incomplete, will utilize some of the features that will be available in the final product, thus providing good insight.
Team Roles: UX Strategist, Researchers, Interaction Designer and Creative Director
Wireframe
When looking at wireframes, we are essentially talking about the “skeleton” and flows of your user experience design. Centred on structure, the wireframes help you to focus more on functionality and less on the details – especially visual. Wireframes show you ‘how will the experience roughly work.’
Team Roles: UX Strategists, Researchers, Creative Director, UI Designer and Interaction Designer
High-Fidelity
As we work our way up the levels of fidelity, we evolve the functional wireframes with visual elements and components. A high-fidelity prototype is usually clickable, therefore more compelling and engaging for everyone involved, clearly showing the interactions.
Team Roles: UX Strategists, Researchers, Creative Director, UI Designer, Interaction Designer, Animators, Brand Designer and UX Writer
Before taking any further steps, we highly recommend that all the material documented is brought back to the stakeholders to be discussed and evaluated. An open conversation will be able to cut down on discrepancies and realign all teams involved in the same direction.
Team Roles: UX Strategists, Developers, QA and Accessibility
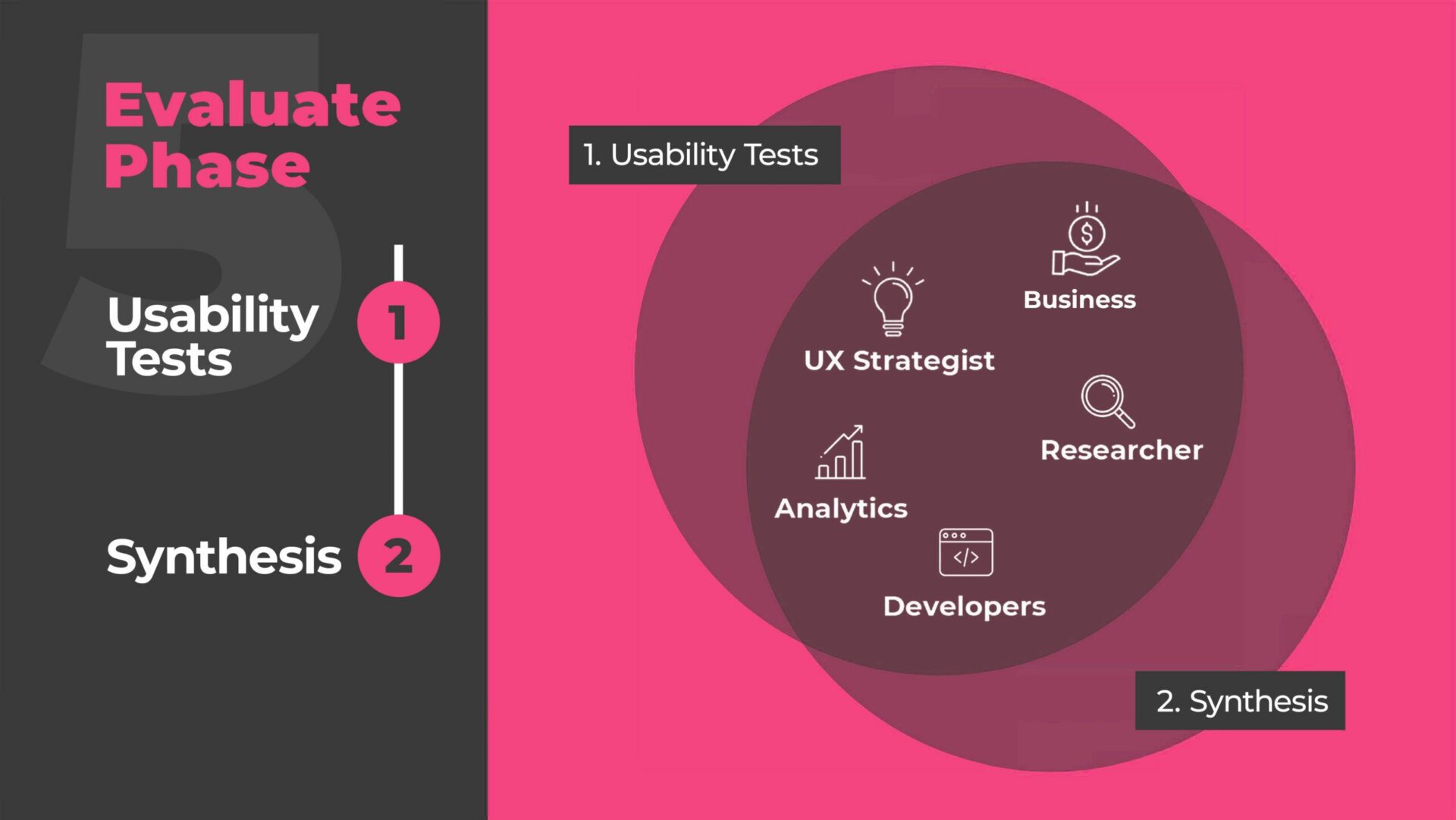
Phase 5 – Evaluate

By this phase, you should have the makings for a relatively complete product, one that is a solution to the previously defined problem. But how do you know it works? You don’t – until you test it.
Usability tests
At this point, you should have your final designs (or at least what you and your team considered to be the final one) and ready for testing them in the real world. We recommend a full user test cycle as soon as possible to mitigate the impact of a total crash.
The primary purpose of usability testing is to identify usability problems within the design so they can be fixed before going live.
It should be noted that usability testing is an iterative process. It is only through repetition that you’ll be able to map the issues, understand what works, and improve the design.
A test report should be created every time you perform usability testing. This way, you’ll be able to keep the documentation updated and stored.
Team Roles: Business, UX Strategists, Researchers, Analytics and Developers
Synthesis
After the analysis process is done, it is time to create a coherent summary of all the data gathered so far. This will help the understanding of what worked and what needs to be improved.
Team Roles: Business, UX Strategists, Researchers, Analytics and Developers
While most processes have a clearly defined beginning and end, when it comes to design for experiences, the process is truly ongoing. If innovation is your mandate, then ideas need to be continuously discussed, evaluated, improved, and evolved.
I hope this framework serves you well and acts as a guiding light to you and your teams. With it, not only will you engage the right resources throughout the process, but improve on communication, all while discovering that good experiences, like any product, can be crafted – you just need to know how.