
Jump To Section
For any organization where design is a core part of the service portfolio, building a design team is a gargantuan task.
While filling in the designer roles and laying down designer responsibilities is one big part of it, there lies another immense responsibility of the organization: to provide promising designer career paths for its people.
This means building something strong from the ground up, but at the same time, creating a solution that is flexible to your organization’s distinct needs and goals.
What is the Career Path for a Designer?
When deciding the career path for a designer, the first step is to start by building a career ladder for all designer roles within the organization.
At this stage, your objective should be to make sure that the ladder answers the following questions:
- How do we offer our designers opportunities to grow as individual contributors and people managers?
- How do we make sure that our titles are standard with the best practices in the industry?
- How do we ensure consistent titles across all designer roles?
In the search for answers to these questions, we came up with the following career ladder:
The Dual-Lane Designer Career Ladder
Along the product and design career ladder, there are multiple elements and steps that the designers go through.
And understanding the hierarchy of these designer roles and their impact in design teams is step one.
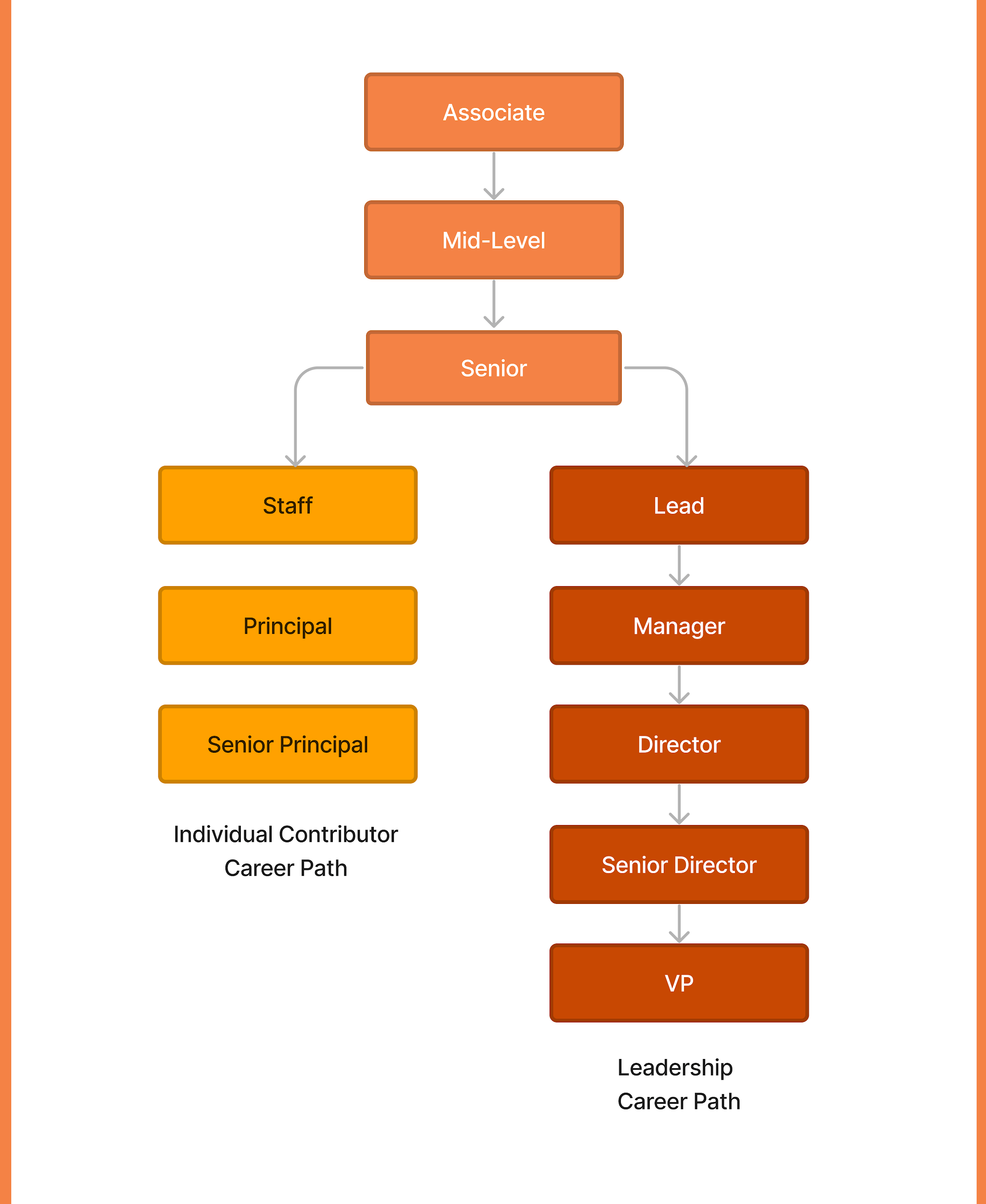
What is the Hierarchy in Designer Roles?
Every designer starts as an associate, learning and growing their way to mid and senior levels.
After the senior level, designers can decide to pursue either the individual contributor or the leadership path as both offer very different levels of designer responsibilities and role expectations.
Of course, designers can opt to switch their paths: An individual contributor can always become a manager and a manager can go on to become an individual contributor at any time of their career.
But, with that being said, this usually comes with a big change in their day-to-day responsibilities — and that’s what’s important for designers to understand.

Transparent Role Expectations and Designer Responsibilities
Next, it’s important to give designers the tools they would need to succeed in their current roles and help managers have better conversations with designers around the subject of growth and development.
In our quest to learn from some of the best standards and examples from the design community and defined clear role expectations for every role.
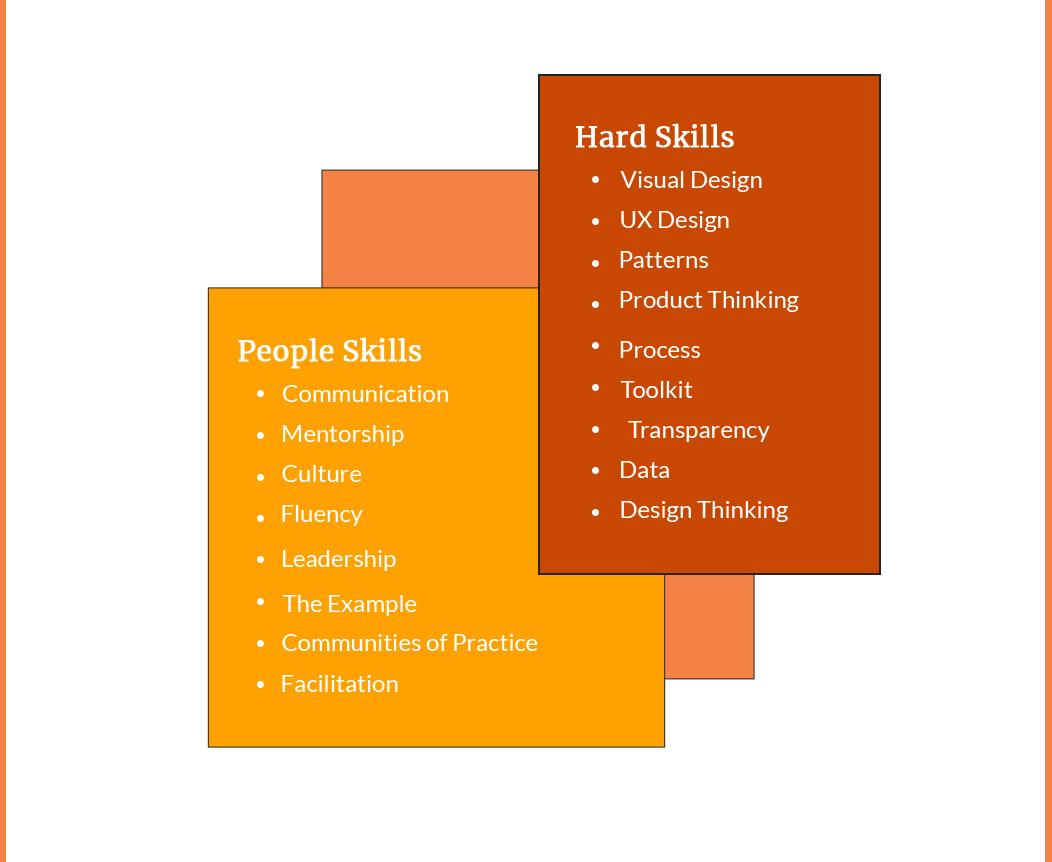
For each designer role’s expectation, we tried to include a good mix of hard and people skills.
Below is an example of our product design role expectations (that can also be used in a product designer job description).

Annual Assessments
Now to add accountability and dialogue to the mix, we’ve seen that running skill assessments once a year is a good way to take first-hand input from every designer, key designated client-side stakeholders, and the team leads. This feedback is then assessed against the designers’ role expectations, and key designer KPIs.
We also have the designers fill out the same skill assessment for their own selves when they join the team.
In these assessments, we urge designers to be as honest as possible:
Ranking as ”Improving” (low) anywhere is seen as an opportunity for growth and not as a sign of weakness.
This is the same principle you can follow when discussing the results of yearly assessments that are done from clients and other stakeholders.
For the rating of each skill, we use the following grading system that we learned from our amazing friends at Salesforce.
The word scale makes a lot more sense than the number scale and reduces subjectivity when it comes to rating designer skills.

The assessment results from different stakeholders are received, aggregated, and shared with each designer and their design leads. This process end-to-end is duly managed expertly by our Design Ops team.
The leads then engage in conversations with designers to help them better understand the expectations of their designer roles.
It helps to break the expectations into achievable goals and help the team members get better at what they do in their designer or UX roles.
The leads are also responsible for creating opportunities for designers to help them polish their skills in areas where client-side opportunities are not sufficient.
This conversation is carried over to the weekly one-on-ones between the designer and their lead and they both work together for the designer’s career growth.

Above is a hypothetical example of what a designer assessment result looks like. Different colors represent scores from different stakeholders.
The further a point is from the center of the radar determines the level of proficiency in each skill. 0 in the graph is mapped to Non-Scoring, 1 is improving, 2 is achieving and 3 on the graph is excelling.
In the above chart, the designer is perceived to be excelling in visual design by one stakeholder and perceived to be achieving in visual design by their other stakeholders.
Looking at the assessments, we commend the designers for being great at so many things.
Then, for the following year’s learning and development program, we start by focusing on areas where we see our designers not excelling or fully achieving expectations and define priorities from there.
Seeing designers excelling at multiple ends also gives us an indication that the designer has started to outgrow their current role.
For example, in the above evaluation, we would want to work with the designer on their Product Thinking, Mentorship, Culture, Design Thinking and Facilitation skills as starters and then move on to strengthening their other skills.
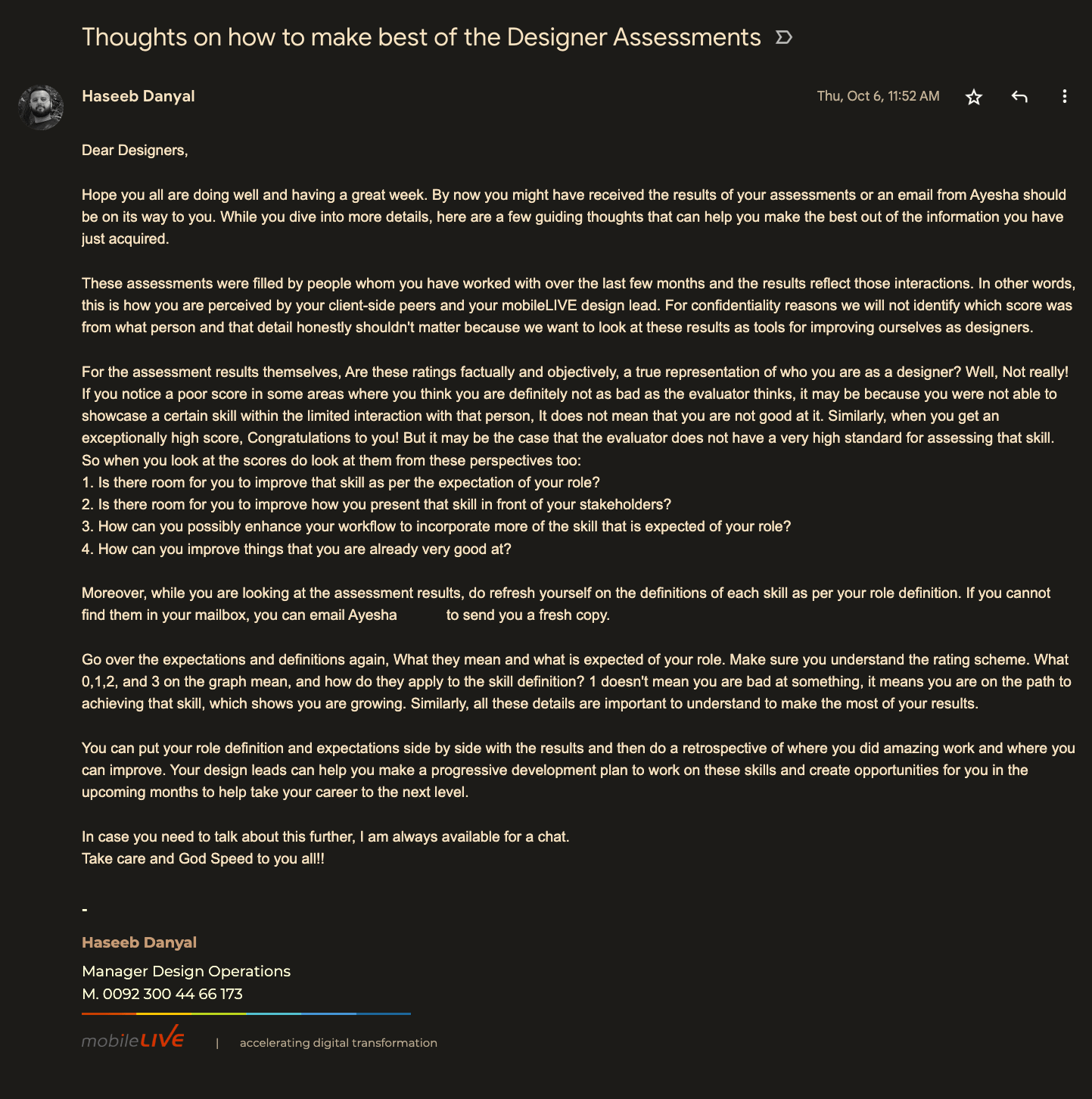
One of our key learnings when we implemented this at our organization in recent years has been that transparency and good communication are the key to any initiative’s success. With these assessments, we also try to create an opportunity for open and clear conversations.
Case in point: Here is a recent communication that I shared with my team on how they can make the best of their assessments in a very positive way and use this information to their advantage.

Takeaway
Developing such processes within the organization is an achievement in itself:
It feels amazing to look back at all that is achieved along the way, and while this is by no means complete, it’s an opportunity to always take feedback from people all over the organization and use it to improve our processes.
For us, the next step is replicating the same model for other roles, like the UX Designer role, as well as for Designer, Research, and many more across the Product-Design career ladder. This is also an opportunity to build a model where designers can give feedback on the leaders of their team, thus maintaining a healthy atmosphere built on constructive criticism and focused towards design success.
To learn more about how you can not only increase the efficiency of your design or UX team but also significantly improve collaboration between designers and stakeholders, this article on DesignOps will surely help!



