Jump To Section
One of the hallmarks of digitization’s success is the widespread adoption of applications, from mobile to client apps, as the benchmarked standard to serve, interact, and communicate with users.
And few things have played such a significant role in this evolution as Microservice Architecture.
As one would imagine, the requirements of mobile and desktop applications differ significantly.
With technology evolving rapidly and consumers’ needs shifting constantly, it becomes increasingly complicated to serve both desktop and mobile-based apps with the same backend microservices.
With separate teams working on their respective frontend application interfaces, all it takes is a single bottleneck on the backend to derail the progress if it fails to satisfy the demand of the application.
And as any developer knows, this complexity, this opportunity for error and misalignment, will only certainly translate to a diminished experience for the user.
But it isn’t the only way to move forward, as we discover in a deep dive on microservice architecture and how it impacts frontend as well as backend development.
Are Microservices Frontend or Backend?
Most of the times, microservices are used for backend development, as each microservice deals with a specific capability in an API.
These microservices often have a lot to do with handling business logic, communicating with internal/external services, and interacting with databases — all functions that fall under backend development services.
But with that being said, all hope isn’t lost for frontend development.
While not without its own complexities, the idea of microservices can also be extended to frontend development. This is possible with the microfrontends approach, which enhances the frontend with principles of the microservice model.
Is BFF a Microservice?
Yes, the Backend For Frontend pattern is one of several types of microservice architecture patterns.
Each BFF service is considered a microservice that serves as a connector between frontend and backend development.
What is Backend For Frontend Pattern?
The Backend For Frontend (BFF) pattern is the key to enhanced and improved user experience.
A BFF layer consists of multiple backends developed to address the needs of respective frontend frameworks, like desktop, browser, and native-mobile apps.
One of the biggest appeals of BFF is it ensures seamless user interaction regardless of the platform the frontend application is running on. It also enhances the overall efficiency of smart devices’ as the applications developed following BFF architecture optimize resource usage while the application is in use.
In BFF, there are APIs for specific uses; significantly reducing the surface area that needs to be secured while greatly enhancing user confidence.
In monolithic applications, APIs contain unnecessary data that is sometimes of no use for consumer applications, or at best, a single frontend application instance. Let’s take the example of banking transactions.
If the user wants to know their last transaction, a frontend application running on the smartwatch only needs the transaction amount from the API. Developing a generic API in such a case will have unnecessary data in response that’s of no use for a smartwatch but could be used for the client app running on the browser.
Such an API will cause overhead on smartwatch applications. Developing a dedicated BFF backend for the smartwatch would help achieve an optimized solution, not only void of overhead cost, but would actually improve the user experience.
Filling the Design Gap
In BFF application architecture, development teams create a dedicated backend application or service for each frontend application interface.
Such a backend service only fulfils one frontend application interface like web, mobile, or any other interface developed in different frontend frameworks. Developers can further fine-tune each backend service to best meet each interface’s needs without worrying about dependency.
How does frontend and backend work together?
The backend system in BFF architecture is different from traditional APIs.
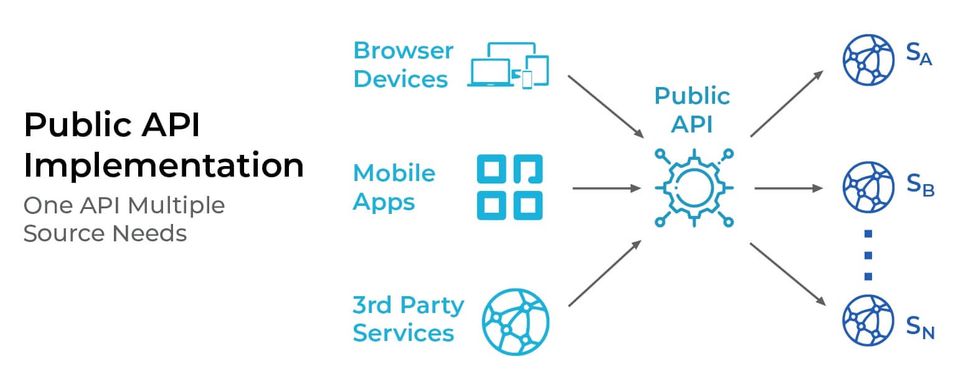
In general, public APIs or monolithic backend applications serve the need for web and mobile-based applications with the same endpoint.
The diagram below depicts how an open API serves the different frontend applications developed in a different framework.

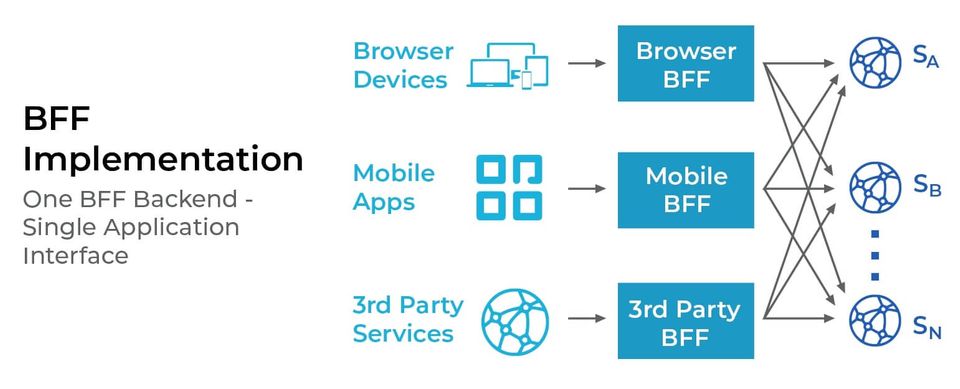
On the other side, BFF facilitates each frontend application interface to directly fetch the data from the backend system’s respective microservice. The diagram below demonstrates how “Browser BFF” and “Mobile BFF” are two backend interfaces developed to serve a unique requirement.

The Benefits of BFF
BFF is impacting the development community in many positive ways and here are just a few reasons behind its appeal:
- Multiple frontend application interfaces can call their respective BFF backends in parallel, and dedicated backend services can respond faster.
- Following BFF architecture reduces the time to make modifications and enhancements in backend systems with dedicated teams working on the upgrades.
- The BFF layer in the overall system architecture can benefit from hiding sensitive or unnecessary data before transferring it to the frontend application interface, which helps simplify the system.
- BFF backend systems can use any protocol like FTP, SOAP, REST or GraphQL to request data from microservices, but still use a single protocol when interacting with the frontend application interface.
The Challenges of BFF
While the appeal of BFF is evident to even the most novice developers, it’s common to encounter challenges and important to consider them before following BFF:
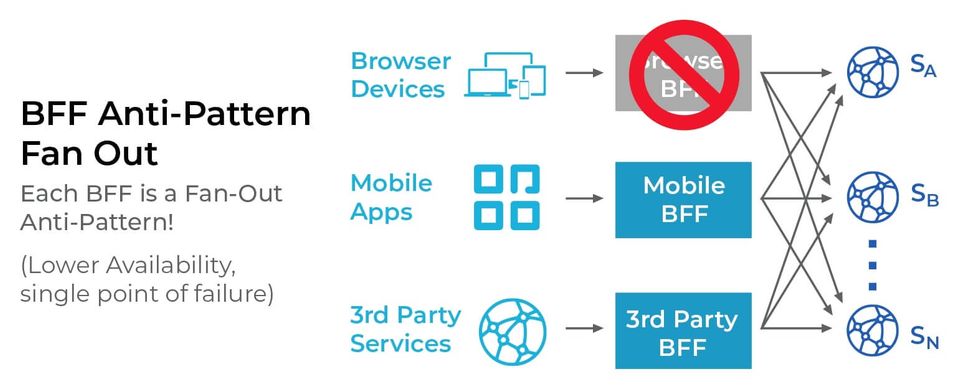
Fan Out: In BFF, a breakdown of the single service can bring the entire BFF system down. The below diagram shows how a crash in the backend system can cut off your one frontend application interface from the rest of the system.

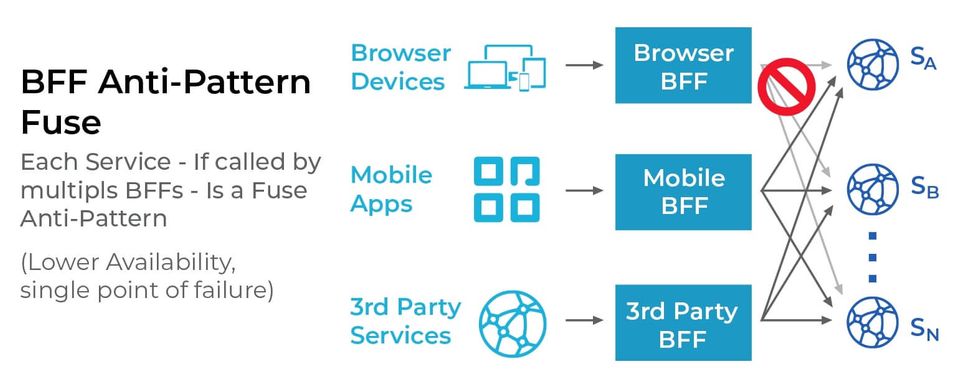
Fuse: In the BFF layer, any microservice downtime that responds to multiple BFFs can impact the whole system. Below represents how a failure in microservice Sa is changing the three different BFF backends.

Duplication & Reuse: There is a high chance of code duplication as multiple development teams take care of different BFFs. In the case of communication gaps, the same implementation can happen across BFFs, making the development cost double.
Extra Services & Components: Not following the right DevOps practices can lead to unwanted deployments that could create unnecessary backend components running on your server or cloud, occupy resources, and result in slower response time.
Overcoming these Challenges
Challenges are meant to be overcome and those standing in the way of the benefits of BFF easily fall into the category. Here are a few solutions to the challenges mentioned above:
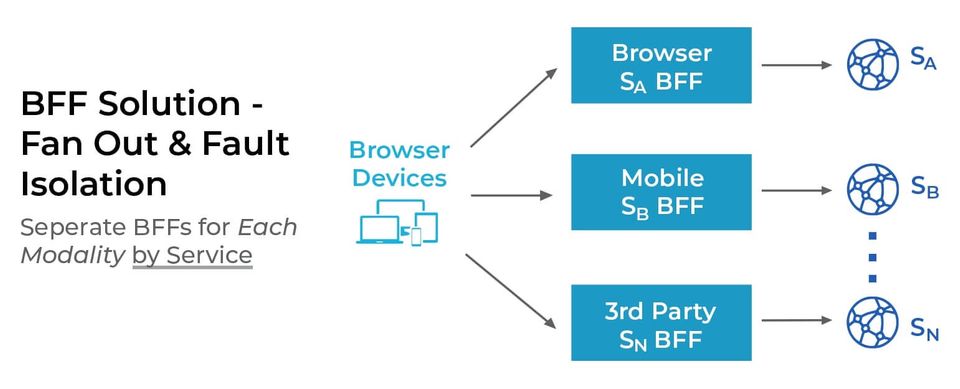
Solve Fan Out: To prevent the software system from going down just because of one BFF layer, developers should implement fault isolation mechanisms. For this, ideally, each BFF service would have its own termination point. As the number of deployments increases, the system will have better fault isolation and high software availability to end-users. It’s helpful while designing a software system, rethink when and what services to be split.

Remediate Fuses: This approach is only possible if there is no dependency among the BFFs running under the system, and there is no shared database involved. If services have to share databases, then chalk this one as technical debt, which will be solved partially by eliminating fan out.
Reuse: In case some features will overlap significantly between different BFFs and development teams should identify shared characteristics that can be developed under a single BFF service to be reused. This reduces development costs and decreases time to market.
When to use BFF?
Just like every software design pattern has its benefits and challenges, it can also be said that they have their own ideal instances of usage. The decision to choose the best fit for your software depends heavily on features and circumstances, but here are a few points worth considering:
- If your software system is supposed to use a shared or general-purpose backend service that takes significant time to develop and is hard to maintain, consider the backend for frontend pattern. It can significantly help reduce time and cost.
- If functional requirements across different frontend application interfaces (mobile and web-browser, etc.) are significantly different, having a dedicated BFF service for each of your frontend frameworks will drastically reduce maintenance complexity.
- In case your software system needs to develop the optimized backend for a specific frontend interface, BFF is a suitable option.
How to Build Frontend and Backend for Website?
In order to achieve a high-functioning website, frontend development and backend development are both critical components.
Once you’ve planned out your website (by defining it’s target audience, it’s main purpose, key features, wireframe, layout, etc.), use the following checklist to keep yourself on track with what you’ll require throughout the frontend and backend development process:
Frontend Development Checklist
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript
- Frameworks and Libraries
Backend Development Checklist
- Choose a Programming Language
- Database
- Framework
- APIs
- Server
- Development and Testing
- Deployment
Keep in mind that this is a simplified overview. There are, of course, several factors to be considered when building a website or an API, and the list above is in no way an exhaustive one. The above listed factors can, however, be used as a starting point as well as to differentiate between and organize your frontend and backend efforts.
Take Away
Backend For Frontend is a design pattern created with not only the developer but, more importantly, the user and their experience in mind. It is the answer to the ever-growing adoption of applications to meet, interact, and serve customers, ensuring consistency while still meeting their diverse and evolving needs. And while the BFF pattern, like anything, is not without its challenges, I hope that I have not only shown you how to successfully mitigate them, but convinced you that its benefits would undoubtedly outweigh any difficulties along the way.
The above was written in collaboration with Uzi Murad, Account Executive, and Imran Salahuddin, Senior Manager, Software Engineering, both of mobileLIVE.